موبایل فرندلی چیست؟ اصلا چرا باید وب سایت شما برای گوشی های های تلفن همراه بهینه سازی شود؟
خب برای شروع، ۸۰ درصد از وب سایت های برتر با توجه به رتبه بندی رتبه الکسا برای کاربران تلفن همراه بهینه شده است. علاوه بر این، ۸۰ درصد از کاربران اینترنت دارای گوشی های هوشمند هستند.
برای مردم خیلی راحت تر است که برای وب گردی از گوشی های های تلفن همراه استفاده کنند. همان طور که می دانیم همه در همه ی زمان ها به گوشی های خود چسبیده اند و وقت بیشتری از زمان خود را با تلفن همراه سپری می کنند. این موضوع خبر خوبی برای سایت و شرکت شماست و برای مشتریان دسترسی به سایت شما آسان تر است.

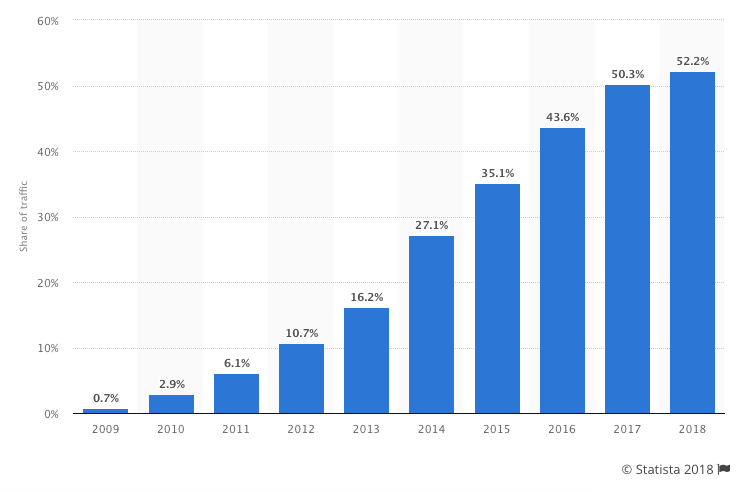
آمار نشان می دهد، بیش از نیمی از ترافیک وب جهانی از دستگاه های تلفن همراه می باشد: همان طور که در این نمودار می بینید، این تعداد هر ساله رشد می کند، انتظار می رود این روند در سال های آینده نیز افزایش یابد. این درصد در برخی از مناطق جهان حتی بالاتر نیز هست. به عنوان مثال، بیش از ۶۵% از ترافیک وب در آسیا از دستگاه های تلفن همراه می آید. اگر شما محتوا و سایت خود را به طور کامل بهینه نکنید، احتمالا بیشترین میزان استفاده از ترافیک را از دست خواهید داد.
مهم نیست که چه کسب و کاری دارید و یا در چه زمینه ای فعالیت می کنید، به جرات می توان گفت وب سایتی که دوست موبایل نیست توسط گوگل از جایگاه پایینی از نظر سئو برخوردار خواهد بود. اکنون چگونه می توان این کار را انجام داد؟
در این مقاله از آموزش سئو، قصد داریم چندین روش بهینه سازی محتوا برای تلفن همراه را ارائه دهیم. من به شما این اطمینان را می دهم که با خواندن این مقاله می توانید رتبه سایت خود را بالا ببرید.
تعریف سریعی از موبایل فرندلی
پیشنهاد می کنم اگر شما با مفهوم موبایل فرندلی آشنا هستید، به بخش بعدی بروید.
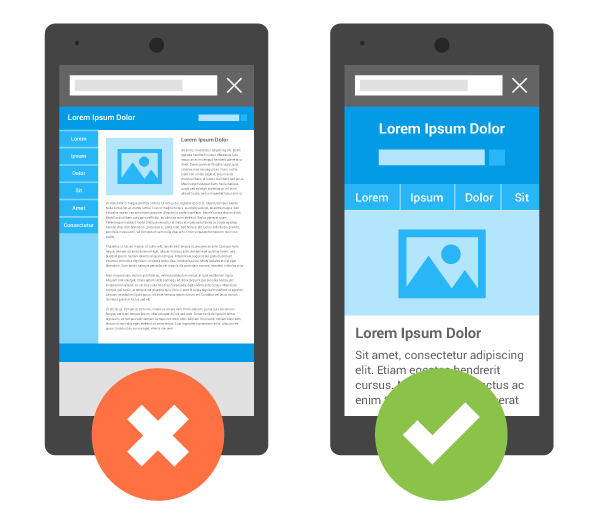
محتوای موبایل فرندلی همان طور که از نامش مشخص است، محتوایی است که نه فقط در رایانه های رومیزی بلکه در دستگاه های کوچکتر مانند تلفن همراه نیز به خوبی قابل مشاهده می باشد. این بدان معنی است که متن به راحتی قابل خواندن است، لینک ها و منوهای شناور به راحتی قابل کلیک هستند و به طور کلی استفاده از مطالب آسان است.
بیایید با یک مثال شروع کنیم: اگر محتوای شما در حال حاضر برای تلفن همراه یا موبایل مناسب است، لازم نیست که همه چیز را در این مقاله انجام دهید. دو روش مهم وجود دارد که شما می توانید سایت خود را برای الگوریتم موبایل فرندلی تست کنید. اولین روش، mobile friendly test tool که برای خود گوگل است که همه باید از آن استفاده کنند.
یکی دیگر از گزینه ها mobile phone emulator است که از سایت شبیه ساز تلفن همراه استفاده کنید که به شما این امکان را می دهد که سایت خود را در انواع مختلف تلفن همراه ببینید. این مانند ابزار گوگل به شما رتبه ای نمی دهد اما شما با دیدن آن می توانید مشکلات آن را تشخیص دهید.

نکته ای در مورد طراحی ریسپانسیو
شما احتمالا در مورد طراحی “ریسپانسیو” شنیده باشید. معمولا به عنوان مترادفی برای موبایل فرندلی درنظر گرفته شده است اگرچه از لحاظ فنی درست نیست. استراتژی های مختلفی برای ایجاد وب سایت های mobile friendly وجود دارد که استفاده از طراحی ریسپانسیو فقط یکی از آن هاست. این بدان معنی است که با تغییر اندازه صفحه نمایش، محتوا را برای متناسب با آن تنظیم می کند. از این رو، برخی از تکنیک هایی که من به شما نشان می دهم بر اساس این فرض است که شما طراحی ریسپانسیو را به عنوان یکی از روش های دیگر برای ایجاد صفحات موبایل فرندلی همراه خواهید کرد.

۹ نکته موثر برای داشتن یک سایت موبایل فرندلی
۱. theme ریسپانسیو را نصب کنید.
برای یک سایت این حالت بهترین گزینه نیست، اما اگر ترافیک سایت شما کم باشد یا تازه شروع به کار کرده باشید، نصب یک theme ریسپانسیو یک راه حل آسان است. اگر از وردپرس استفاده می کنید theme خود را به راحتی نیز می توانید تغییر دهید.
۲. منوهای خود را برای داشتن یک سایت موبایل فرندلی ساده کنید.
بدیهی است صفحه نمایش تلفن همراه خیلی کوچکتر از صفحه نمایش لپ تاپ یا دسکتاپ است. در هنگام طراحی گزینه های منو نیز این را در ذهن داشته باشید. منوی سایت در دسکتاپ شما می تواند گسترده تر باشد و گزینه های زیادی داشته باشد اما این چیزها روی صفحه کوچکتر پیچیده تر خواهد بود. طراحی باید به گونه ای باشد که بازدیدکنندگان مجبور به حرکت و یا زوم کردن گزینه های منو نشوند. همه چیز باید مختصر و متناسب با یک صفحه باشد.

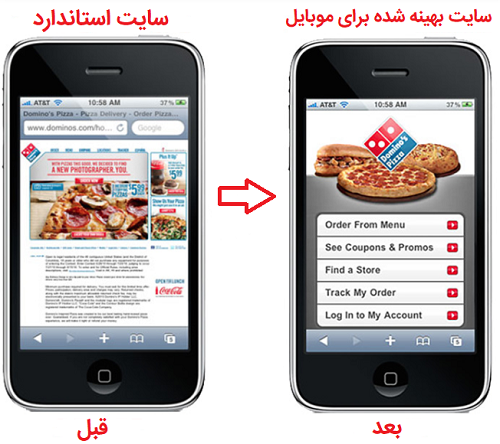
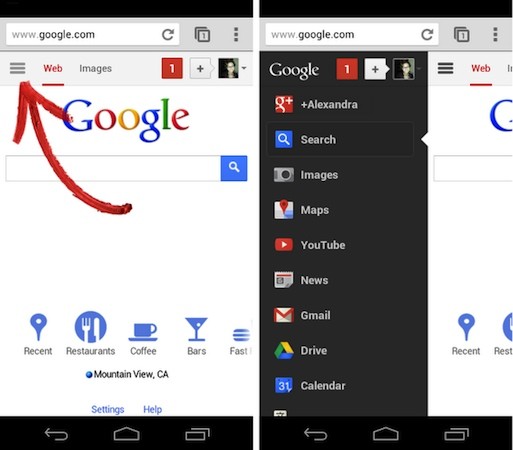
در اینجا یک نمونه از این مفهوم توسط پیتزای دومینو نشان داده شده است. اگر به تصویر منوها دقت کنید می بینید که چگونه سایت در موبایل بهینه شده است. دومینو توانست کل وب سایت خود را به پنچ گزینه منو ساده کند. هر گزینه بر روی صفحه نمایش متناسب است. وب سایت فعلی خود را ارزیابی کنید و سعی کنید گزینه های منو را برای کاربران تلفن همراه ساده نمایید.
برای اکثر سایت ها نیز نوار کناری در تلفن همراه بی فایده است و در پایین صفحه نمایش داده می شود که از آن هیج استفاده ای نیز نمی شود. مگر اینکه شما بتوانید نوار کناری فانتزی مانند گوگل ایجاد کنید. در کل بهتر است این مورد را برای تلفن همراه حذف کنید.

۳. برای موبایل فرندلی بودن سایت از نوار search یا جستجو استفاده کنید.
برخی از شما ممکن است یک منو با ۲۰ تا ۳۰ گزینه متفاوت داشته باشید. ممکن است بخواهید این گزینه ها را فقط به یک صفحه محدود کنید. خب این کار را می توان انجام داد به ویژه اگر شما نوار جستجو را به سایت خود اضافه کنید. بیایید نگاهی به صفحه اصلی آمازون غول صنعت بندازیم:
آمازون بیش از ۱۲ میلیون محصول را به فروش می رساند. اگر آمازون می تواند از نوار جستجو برای کمک به کاربران تلفن همراه استفاده کند، شرکت یا سایت شما نباید هیچ مشکلی حتی با صدها یا هزاران محصول داشته باشد. پیاده سازی یک نوار جستجو برای ساده کردن طراحی خود و آسان ساختن آن برای کاربران تلفن همراه برای پیدا کردن، دقیقا همان چیزی است که آنها دنبالش هستند.
۴. داشتن سایت موبایل فرندلی خدمات به مشتریان را به راحتی قابل دسترس کنید.
مهم نیست که چقدر زمان و تلاش شما برای ساده سازی طراحی وب سایت شما در تلفن همراه ایجاد شده است، صاحبان سایت های دیگر نیز همین مشکل را دارند.
نگران نباشید، این هم بخشی از کسب و کار یک وب سایت موفق است که با این کار به افزایش بازدید سایت کمک می کنید که سریعتر اطلاعات دلخواه را در سایت پیدا کنند.
مطمئن شوید که اطلاعات پشتیبانی مشتری در سایت تلفن همراه به خوبی مشخص باشد. شماره تلفن، آدرس ایمیل و شبکه های اجتماعی خود را ارائه دهید. خودتان را در جایگاه یک کاربر تلفن همراه ناامید قرار دهید که دارای یک سوال یا مشکل است. اگر آنها نتوانند از تیم خدمات شما کمک بگیرند با تصور بد از سایت یا شرکت شما، سایت را ترک خواهد کرد.
۵. داشتن سایت موبایل فرندلی محل قرارگیری دکمه های صفحه مهم است
مرور وب سایت از یک رایانه رومیزی ساده است. کنترل صفحات سایت با موس و صفحه کلید آسان است. اما مرور با شست خود بر روی صفحه نمایش ۴ اینچ ساده نیست. هنگام تعیین عناصر مختلف سایت، تلفن همراه خود را در ذهن داشته باشید.
دکمه ها باید به اندازه کافی بزرگ باشند تا با یک انگشت بتوانند ضربه بزنند. مطمئن شوید که فضای کافی بین دکمه ها وجود دارد تا کسی به طور تصادفی اشتباه کلیک نکند.
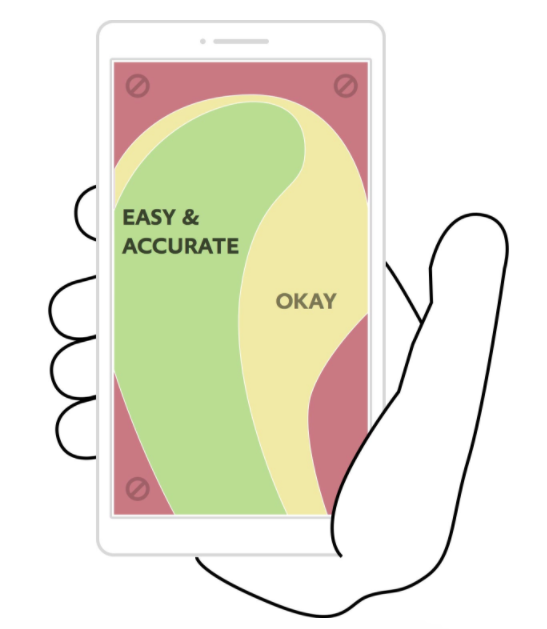
به یاد داشته باشید ۷۵% از کاربران گوشی موبایل با استفاده از شست خود به صفحه نمایش ضربه می زنند. این تصویر به شما نشان می دهد بهترین مکان روی صفحه برای قرار دادن دکمه ها، اجتناب از گوشه هاست. بهترین گزینه برای قرار دادن مهم ترین عناصر و دکمه های قابل کلیک در وسط صفحه است.

۶. اجتناب از بلوک های بزرگ متن برای موبایل فرندلی بودن سایت
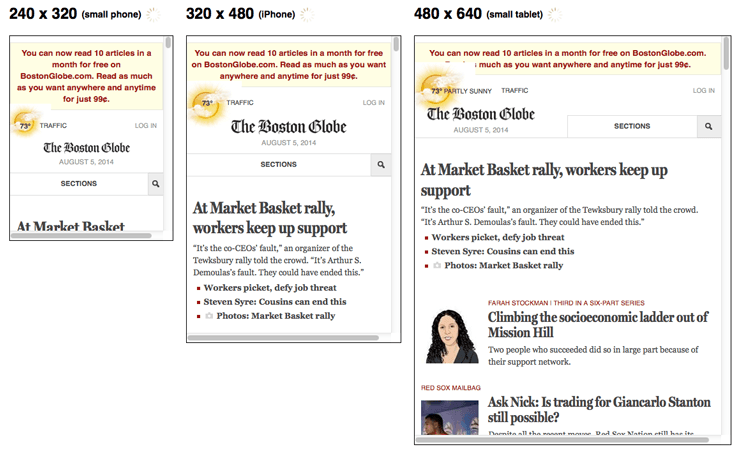
مقدار متن را بر روی صفحه وب سایت تلفن همراه خود کاهش دهید. به یاد داشته باشید اگر یک پاراگراف دو خط طولانی در سایت دسکتاپ باشد، ممکن است در یک گوشی موبایل شش خط طول داشته باشد.
۷. برای داشتن سایت موبایل فرندلی فونت مناسب را انتخاب کنید
بیایید درباره متن در سایت تلفن همراه صحبت کنیم. انتخاب فونت مناسب یک اصل مهم طراحی است. فونت ها باید به راحتی قابل خواندن باشد. اما شما همجنین می توانید از فونت ها برای جدا کردن دو خط متن استفاده کنید تا متن یک خط به متن خط دیگری وارد نشود. برای مثال شما می توانید از تمام حروف بزرگ و یک نوع فونت برای عنوان یک بخش استفاده کنید. سپس از فونت دیگری برای خط بعدی استفاده کنید تا یک جدایی بین خطوط اتفاق بیفتد.
۸. برای داشتن سایت موبایل فرندلی سرعت سایت الویت دارد
هر تغییراتی که می خواهید در وب سایت تلفن همراه خود ایجاد کنید فقط سرعت خود را حفظ کنید. تحقیقات نشان می دهد که ۵۳ درصد از مردم، یک سایت تلفن همراه که زمان لود صفحه آن بیش از سه ثانیه طول بکشد را رها می کنند. در شکل زیر می بینید که میزان بازدهی با افزایش لود صفحه افزایش می یابد.
بهترین راه برای حفظ زمان لود صفحه در حد امکان، ساده سازی طراحی شماست. خوشبختانه اگر شما تمام اصولی را که تاکنون مطرح کرده ایم را دنبال کنید، دیگرنباید مشکلی وجود داشته باشد. از بین بردن تصاویر غیر ضروری یکی از راه های بهینه کردن سایت می باشد.
۹. برای موبایل فرندلی بودن از فریم ورک AMP استفاده کنید

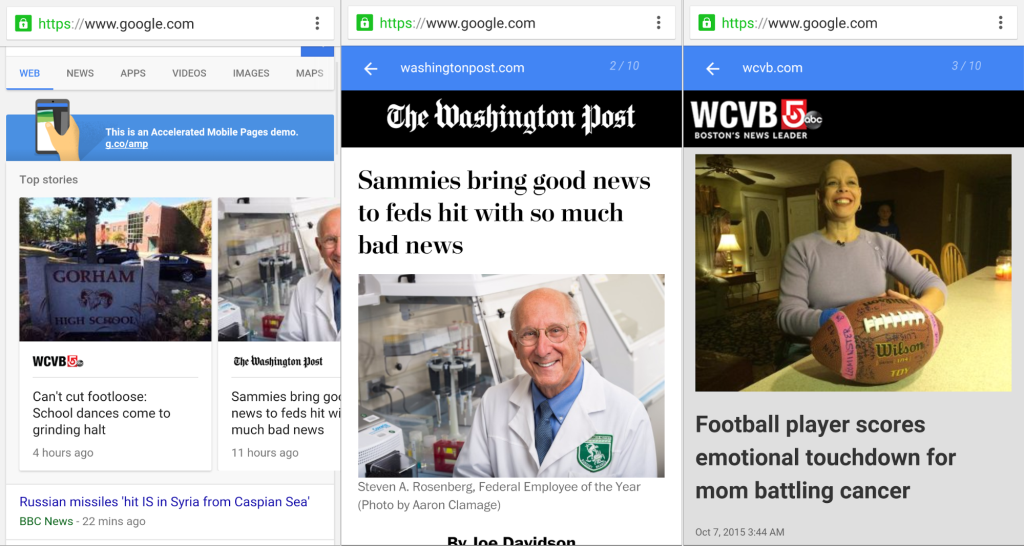
AMP یا Accelerated Mobile Pages به معنی افزایش سرعت لود شدن صفحات در موبایل می باشد. این صفحات همان صفحات HTML هستند که یک فرمت خاص را دنبال می کنند. هدف از این فناوری گوگل، روشی سریع و بهینه برای کاربران است تا به راحتی بتوانند محتوای صفحات وب مخصوصا سایت هایی که متن زیادی دارند را مشاهده کنند. این پروژه با ایجاد صفحات HTML با حجم کم باعث می شوند کدها به سادگی در صفحات موبایل لود شوند تا برای کاربران قابل مشاهده باشد. اگر شما علاقه مند به دیدن یک نسخه ی آزمایشی هستید، از دستگاه های تلفن همراه خود استفاده کنید و چیزی در https://www.google.com/webhp?esrch=AcceleratedMobilePages::Preview. جستجو کنید. استفاده از AMP در وردپرس آسان است زیرا پلاگین آن موجود می باشد فقط کافیست برای استفاده آن را فعال کنید.
نتیجه گیری
اگر محتوای خود را برای کاربران تلفن همراه بهینه نکنید، شما بخشی از ترافیک سایت خود را از دست می دهید.
وب سایت شما باید برای کاربران تلفن همراه بهینه شود. برای انجام این کار شما باید برخی از اصول را انجام دهید.
گزینه های منو را ساده کنید، برای کمک به بهبود منوها از نوار جستجو استفاده کنید. شما باید برای کاربران تلفن همراه راه تماس با تیم پشتیبانی مشتری را آسان کنید. بر اساس آمار متوجه شدیم کعه مردم از شستشان بر روی صفحه استفاده می کنند، بنابراین دکمه ها باید بر اساس آن اندازه باشند. فونت های مناسب انتخاب کنید تا خواندن آسان شود. بلوک های بزرگ متن بر روی صفحه نمایش حذف کنید. مطمئن شوید که سرعت لود صفحات مناسب باشد.
این موارد از مهم ترین اصول برای موبایل فرندلی بودن سایت است که برای به حداکثر رساندن ترافیک و تبدیل آن به وب سایت تلفن همراه خود پیروی کنید.
 آموزش سئو سایت سئو چیست بهینه سازی سایت برای گوگل سئو سایت است
آموزش سئو سایت سئو چیست بهینه سازی سایت برای گوگل سئو سایت است 


